 Relaunching the blog
Relaunching the blog
A bit over 12 years ago I started this blog to write about Windows development. Back then, I spent the majority of both my free time and time at work developing Win32 and COM-based software and I was just starting to tip my toes into Kernel-mode development.
One year later, in 2008, I begun working on my master’s thesis on function boundary tracing in the Windows kernel, which led to posts about runtime code modification on IA-32, Hotpatching, Detours, NTrace, and other fun stuff.
Things got quiet after 2010 when I changed careers and begun working as a consultant. My focus shifted from Windows development to architecting scalable systems and later led me to entirely different topics such as leading development teams and optimizing the software development lifecycle.
Although I never stopped doing Windows development, it got less over time – and I had less to write about on this blog.
Now it is about time to get more active again on this blog. And as a first step, I moved this blog to a new home.
A new home for the blog
When I started this blog, I went with Wordpress. Wordpress was, and still is, a decent blog engine (as long as somebody else is taking care of patching it). But there are at least two things I got increasingly annoyed by:
- The number of Ads. It kept getting more and more.
- The WYSIWYG editor. It was bad 12 years ago, and it has not improved much since.
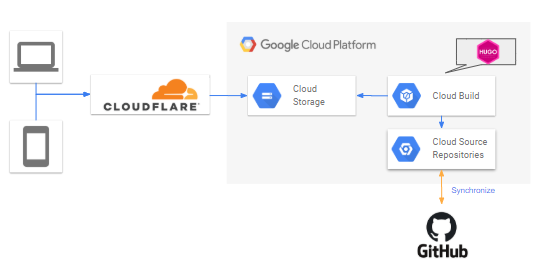
Thanks to the Cloud and Serverless, it is easier (and cheaper) than ever to walk away from Wordpress and host a blog by yourself – and here’s what I went with:

- I use Hugo to generate the Website. Hugo uses Markdown instead of some silly WYSIWYG editor, is reasonably easy to use and conveniently works well on both Windows and Linux.
- As theme, I used hugo-minimalist-theme and customized it.
- To preserve existing content, I used ExitWP for Hugo and converted all Wordpress posts to Markdown. This worked reasonably well, although I had to fix all images afterwards.
- I store all Markdown sources and assets in a private Github repository which I set up to be mirrored to Cloud Source Repositories.
- On commit, Cloud Build is triggered, which runs Hugo and uploads the resulting assets to Cloud Storage.
- The content is delivered via Cloudflare, which also handles HTTPS encryption.